
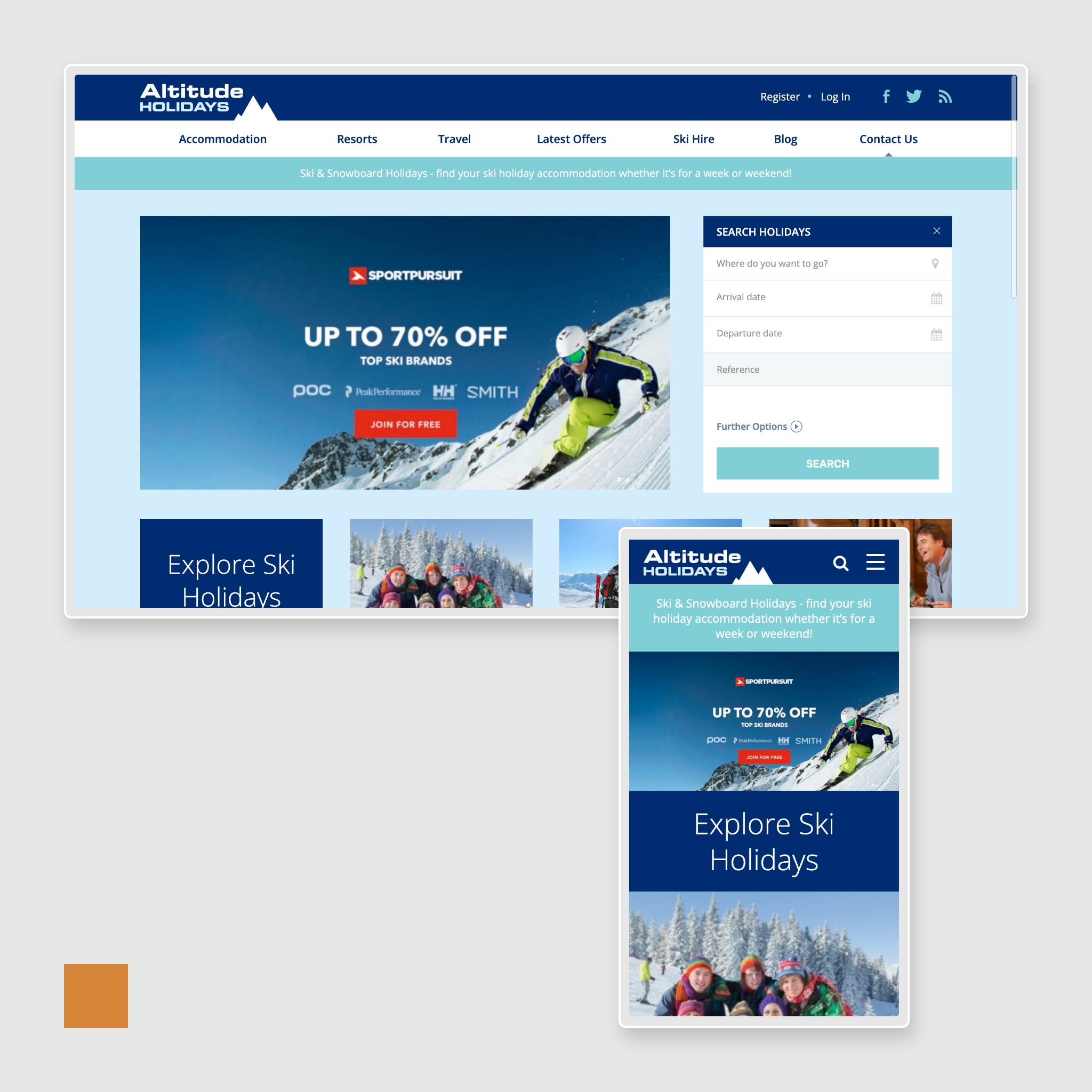
Mobile devices have become an integral part of our daily lives, allowing us to browse the web on-the-go, so many agencies now design for mobile first. But what happens when we transition from our mobiles to larger screens, do we end up with lots of space and huge images? The key lies in responsive web design – creating websites that adapt seamlessly to various screen sizes, ensuring a fantastic user experience regardless of the device used.
With a responsive site, the content automatically adjusts and restructures itself, providing an optimal display on smartphones, tablets, and even larger monitors. This adaptability ensures that users receive a consistent and user-friendly experience, irrespective of the device they are using.
However, the benefits don't end with mobile compatibility. Creating websites that look good on larger screens is equally essential. A responsive design that scales elegantly to bigger displays maintains aesthetic appeal and functionality. Users on desktops or laptops experience the same visual quality, maintaining brand consistency and credibility. By designing websites to excel on mobile devices while maintaining visual appeal on larger screens, businesses can tap into a wider audience and enhance user engagement.
A responsive design can also positively impact your search engine optimisation (SEO). Search engines, like Google, favour mobile-friendly websites. Responsive designs often load faster, which contributes to a better user experience and can lead to improved search rankings. This can significantly impact a site's visibility and reach.
In conclusion, the importance of responsive web design cannot be overstated. By prioritising mobile compatibility while ensuring an aesthetic and functional design across all devices, businesses can reach, engage, and retain a broader spectrum of users, ultimately leading to success in the competitive digital landscape.
If you would like to find out more about how we approach responsive web design please do get in touch: contact Andy here.